Website Speed Test „Pingdom“
Der Pingdom-Website-Speed-Test ist ein beliebtes Online-Tool, um die Ladezeiten der eigenen Website zu messen. Wir haben es in diesem Artikel genauer untersucht. Welche Vor- und welche Nachteile hat es und was gibt es zu beachten? Außerdem erhältst du eine Schritt-für-Schritt-Anleitung, wie du einen Geschwindigkeitstest durchführst und wie du die Ergebnisse interpretierst.
Best practices: Wie teste ich die Ladezeit meiner Website mit dem kostenlosen Tool „Pingdom“?
Was ist der Pingdom-Website-Speed-Test?
Der Pingdom-Website-Speed-Test ist ein beliebtes Online-Tool, um die Ladezeiten der eigenen Website zu messen. Die zugrundeliegende Firma heißt „Solarwinds“ und hat ihren Hauptsitz in Austin, Texas in den USA. Unter der Marke Pingdom sind noch weitere (kostenpflichtige) Services angeordnet, z.B. Uptime monitoring, Alerting oder Transaction monitoring. Aber am bekanntesten sind sie für ihren kostenlosen Page Speed Test, den wir in diesem Artikel genauer untersucht haben.
Vorteile des Tests
Vorteile des Pingdom Speed Test Tool sind:
- es ist kostenlos
- es ist einfach anzuwenden
- man kann den Standort für den Test selbst auswählen, z.B. Deutschland
- das Testergebnis ist zuverlässig reproduzierbar
- das Test-Ergebnis ist auch für den Laien einfach zu verstehen
Zu 4) Das ist nicht bei allen Tools gegeben! Die Ergebnisse bei Google PageSpeed Insights variieren zum Beispiel oft deutlich, so dass man mehrere Tests hintereinander machen muss, um einen Mittelwert bilden zu können.
Nachteile des Tests
Nachteile des Pingdom Tests sind:
- er differenziert die Ergebnisse nicht zwischen Mobile und Desktop, wie es z.B. Google PageSpeed Insights macht; die Performance einer Website kann sich aber erheblich unterscheiden, je nachdem, ob sie auf einem Mobile Device oder einem Desktop-Rechner aufgerufen wird
- Die Anzahl an Requests (einer der Haupt-Ergebnis-Werte) wird von Pingdom grundsätzlich negativ bewertet, wenn sie hoch ist; das war früher einmal richtig, aber heutzutage werden viele Websites über http/2 ausgeliefert; bei http/2 ist eine niedrige Anzahl nicht von Vorteil, im Gegenteil sind viele Requests zu begrüßen, da diese parallel angefragt werden können, was beim alten Protokoll http/1 nicht der Fall war – also: sollte dieser Punkt bei euch bemängelt werden und euer Webhoster liefert eure Website per http/2 aus, dann ignoriert diesen Aspekt aus dem Testergebnis einfach
Zu 2) Wie stelle ich fest, ob meine Website per http/2 ausgeliefert wird?
Wie man den Geschwindigkeitstest durchführt: Schritt-für-Schritt
Um zu testen wie langsam oder schnell deine Website ist, musst du nur folgende einfache Schritte durchführen:
- Website aufrufen: https://tools.pingdom.com/
- in das Feld URL die vollständige URL deiner Website eintragen; am besten du rufst sie vorher im Browser auf und kopierst sie dann aus der Adresszeile heraus; das soll verhindern, dass noch irgendwelche Weiterleitungen die Messung verfälschen, z.B. wenn du statt https http eingibst etc.
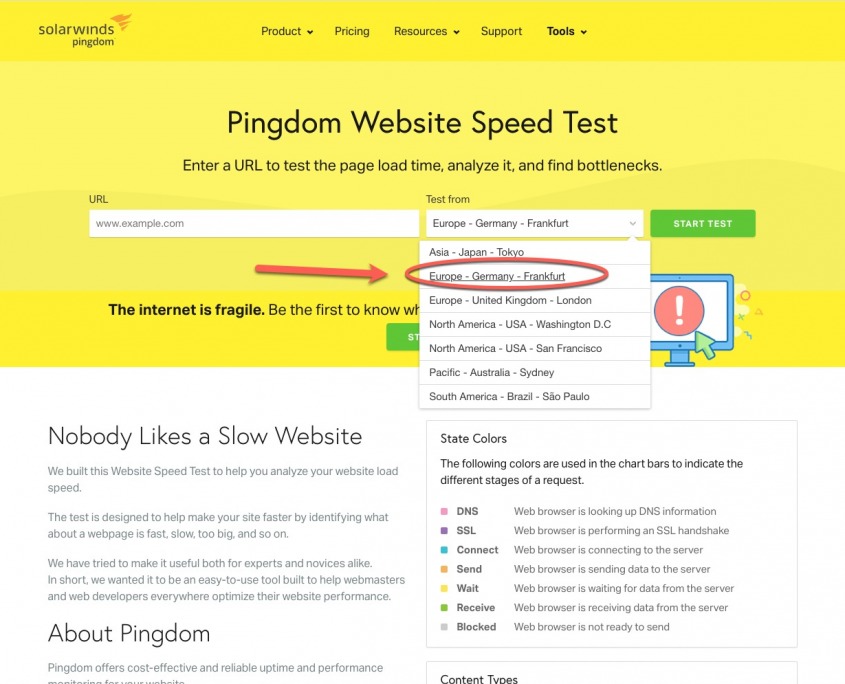
- wähle nun den Teststandort im Dropdown Test from aus, von dem aus deine Website für den Test aufgerufen werden soll; nimm den Standort, der deinem Zielpublikum an ehesten entspricht, z.B. Europe – Germany – Frankfurt, wenn du in Deutschland Business machst
- Klicke den Button Start Test und warte bis der Test abgeschlossen wurde (das dauert nur wenige Sekunden)
Ist der Test beendet, werden dir direkt die Ergebnisse angezeigt.
Wie man die Ergebnisse des Geschwindigkeitstests interpretiert
Pingdom bietet ein leicht zu interpretierendes Ranking-System, das auf der Grundlage der im Website-Test gesammelten Daten eine Note vergibt. Dieses Schulnotenkonzept macht es einfach zu verstehen, wie gut deine Seite abschneidet. Da es sich um amerikanische Schulnoten handelt, ist A die beste und F die schlechteste Note. Außerdem gibt es eine kompakte Liste an Tipps, an welchen Stellen man noch arbeiten sollte, um die Performance der eigenen Website zu steigern.
Überblick über die Leistungsmetriken
Das Ergebnis des Tests enthält folgende Kennzahlen, die für die Bewertung herangezogen werden:
- Performance grade
- Page size
- Load time
- Requests
Performance grade
Das ist das zusammenfassende Testergebnis für deine Website. Es enthält eine Schulnote von A (beste) bis F (schlechteste) sowie eine Prozentzahl, wobei 100% der beste Wert wäre.
Page size
Die Seitengröße der getesteten Webseite in Kilobyte oder Megabyte. Eine kleine Page size ist besser als eine große.
Load time
Die Ladezeit, bis zur der deine Webseite vollständig geladen ist in Millisekunden oder Sekunden. Eine geringe Load time ist besser als eine Große.
Requests
Die Anzahl an HTTP-Anfragen, die deine Webseite beim Laden aufbaut, z.B. für Bilder, Schriften, Javascript Dateien, Stylesheets – also allen Elementen, aus denen deine Website zusammengesetzt wurde. Bei der Bewertung der Anfragen kommt es darauf an, ob dein Server mit http/2 arbeitet (viele = gut) oder noch mit http/1 (wenige = gut); mehr dazu findest du oben im Artikel unter „Nachteile des Tests“.
Zusammenfassung und Fazit
Pingdom ist ein übersichtlicher Test, der in der Anwendung sehr einfach und deshalb besonders empfehlenswert für Anfänger ist. Er besitzt wenige, klar verständliche Metriken und der wichtigste Score ist eine Schulnote, die einfach zu verstehen und gut vergleichbar ist.
Nachteil des Tests ist, dass das Tool keine Unterscheidung von Mobile und Desktop bietet sowie eine hohe Anzahl von Requests grundsätzlich als schlecht einstuft, auch wenn die Website per http/2 ausgeliefert wird.
Weitere Ressourcen zur Optimierung deiner Website-Leistung findest du bei uns auf der Website: